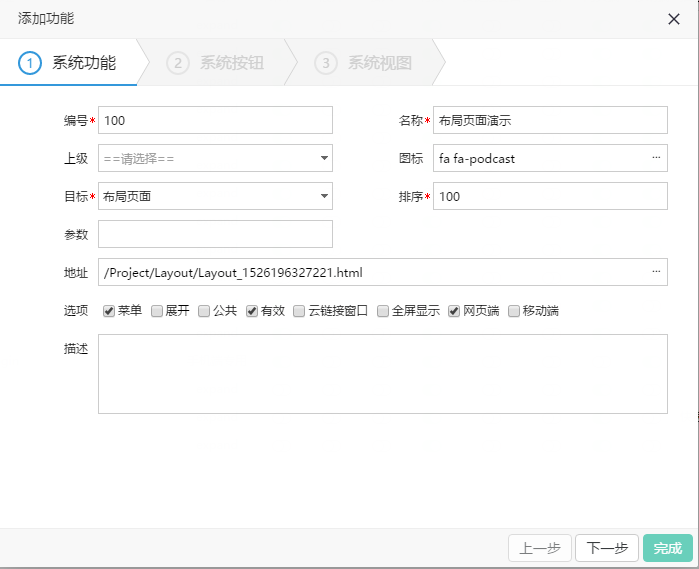
在【系统管理】>【功能菜单】>【布局页面】中进行百度地图画面的添加: 1.点击“添加“按钮,显示“添加功能”窗体,填写信息:
此类型为布局页面类型,在’目标’选择为布局页面时,只需要填写必须的编号、名称、排序,地址即可,其他项可以选填。 排序:菜单列表显示顺序。 名称:页面显示名称 上级:根据需求选择,如果是父级菜单请忽略。 参数:根据页面需要配置需要的参数。 选项:部分按需选择,如果需要网页端显示或者移动端显示,请选择对应的多选框。 描述:描述备注页面等信息 地址 文本框接受html文件的相对路径地址,当点击保存时,会自动创建或更新此文件。 |
注意: “地址“项后的“…”点击进入可以修改显示文件:
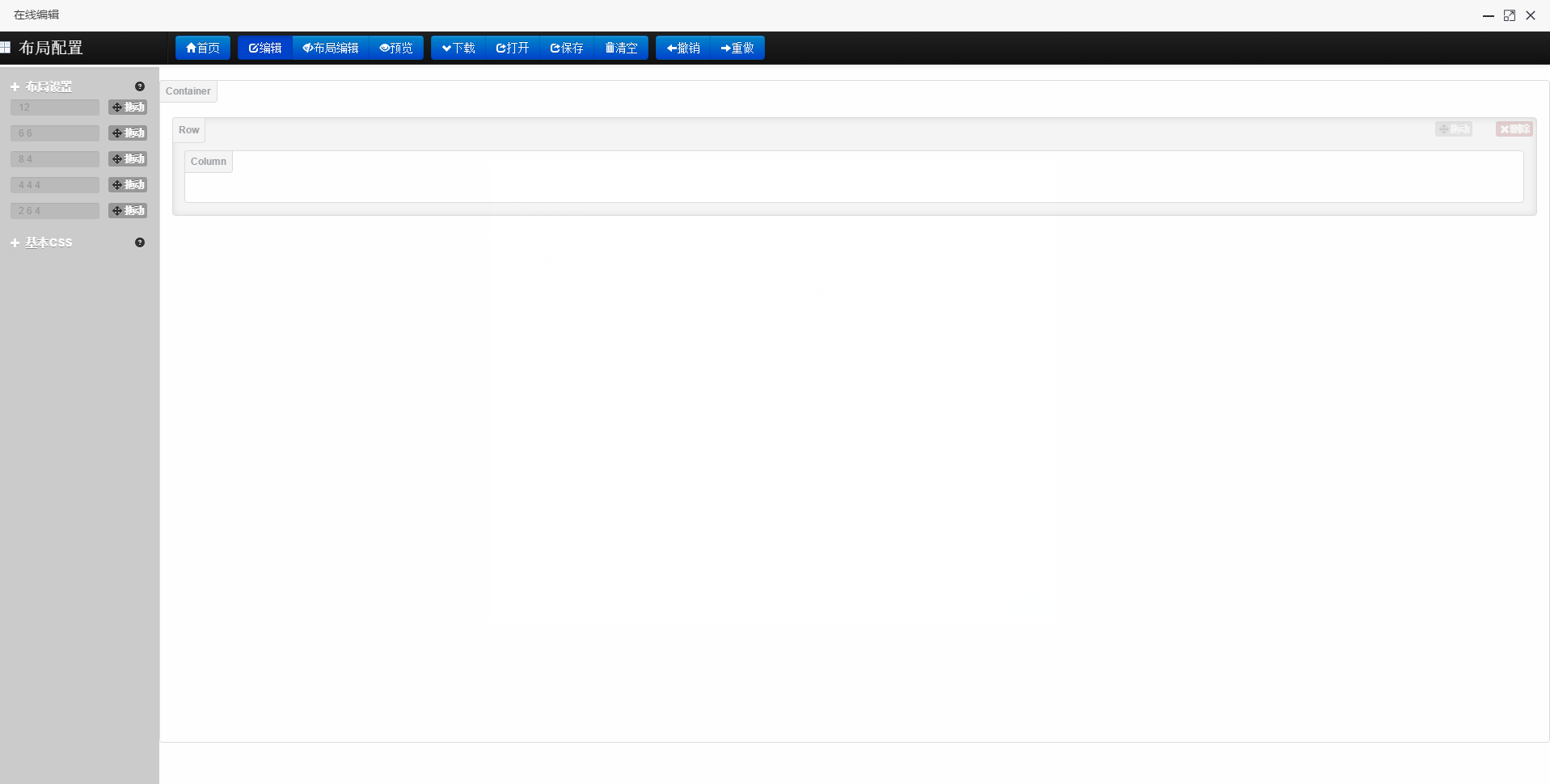
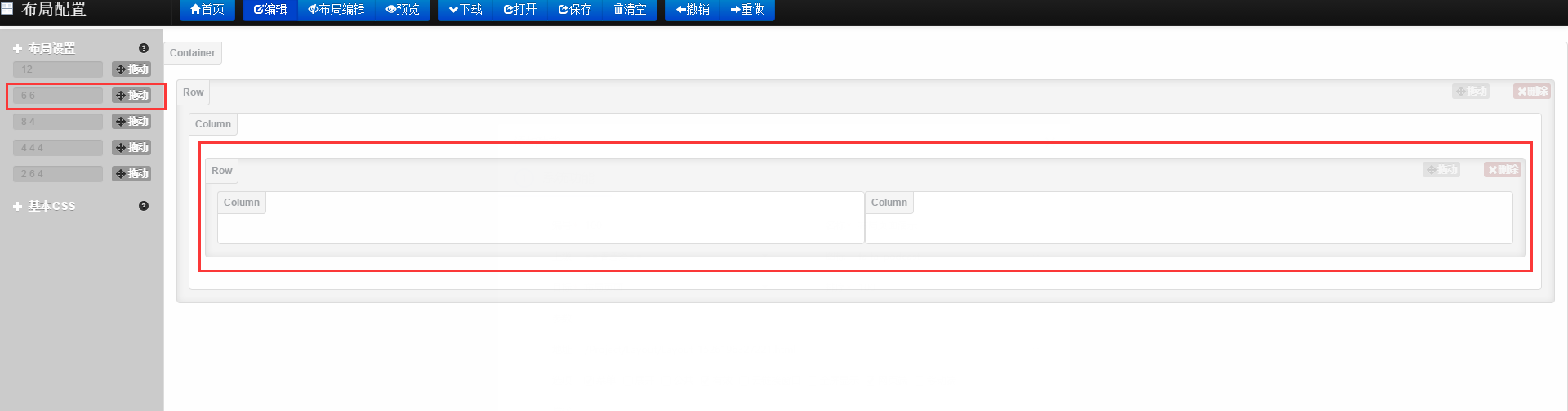
使用步骤如下: 1.添加布局设置,布局设置将整个页面分为12列,可以自由组合,比如11 1,6 6,3 3 3 3等都可以。如下图所示,使用6 6布局设置。直接按住拖动即可。
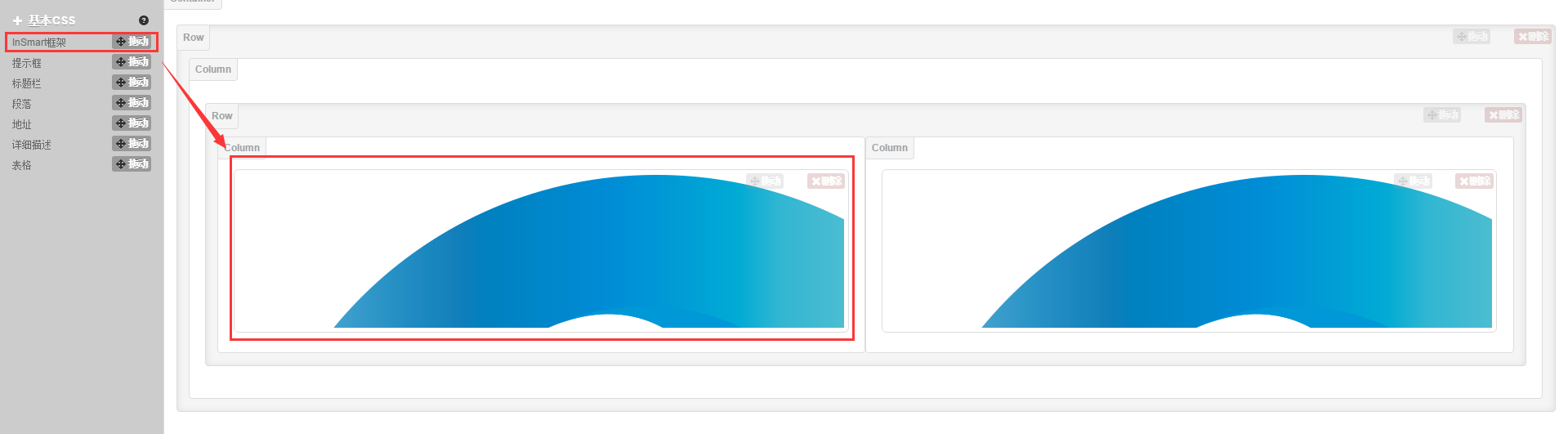
2.添加InSmart框架。在基本CSS中第一个选项即为InSmart框架。拖动它到第一步设置好的布局设置中,如下图。
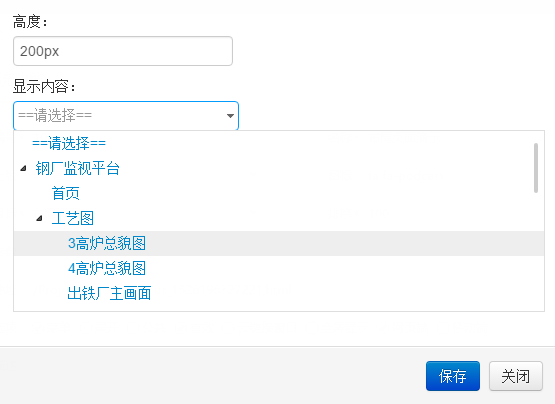
3.修改InSmart框架显示内容。在InSmart框架上有【编辑】按钮,点击打开编辑页面。如下图。
【注】高度属性支持像素数(px)或者高度百分比(100%),显示内容是功能菜单中的页面,选择具体页面即可。 4.选择完成后点击【保存】,查看保存效果。
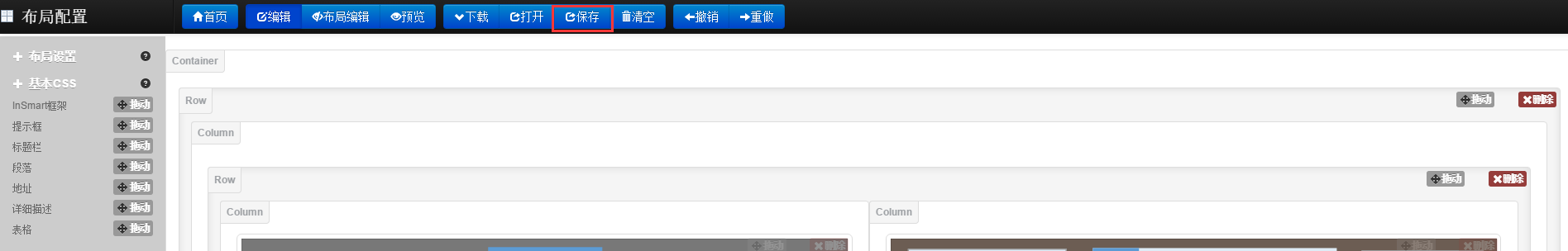
5.点击上方的【保存】按钮,点击保存。
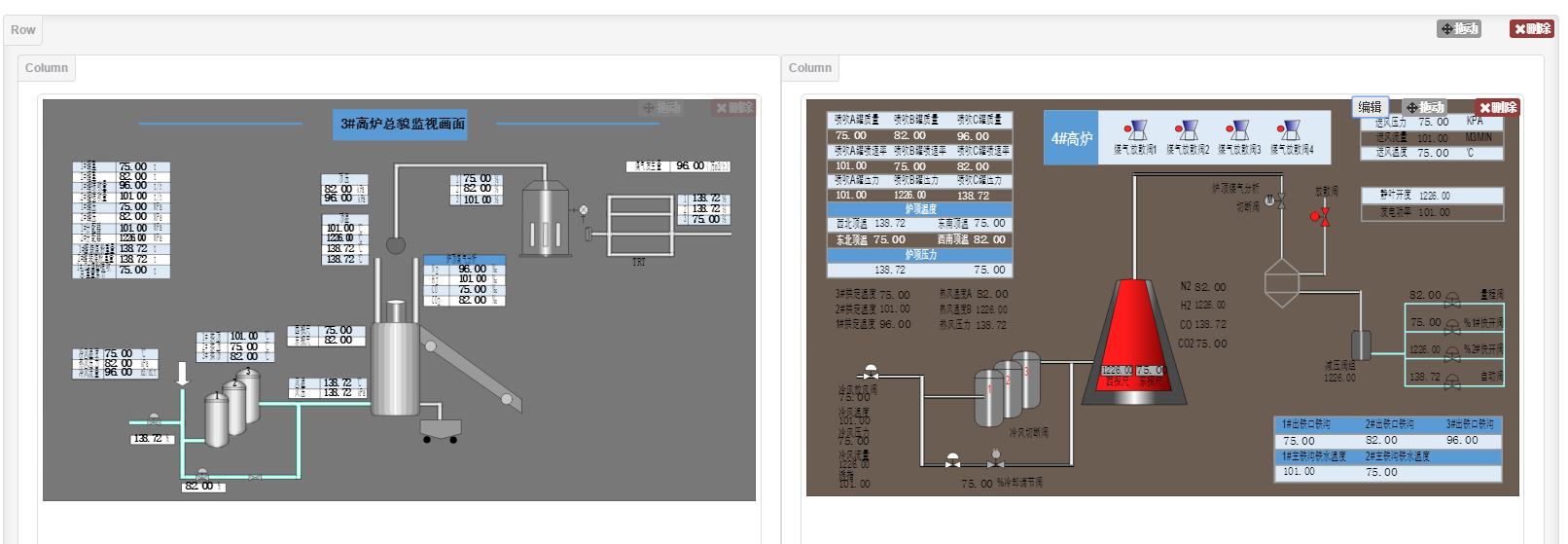
6.保存完成后,关闭布局界面,回到菜单界面,保存菜单信息。 7.查看前台页面效果,如下图。
|